| |

| |
Wappler 1.9.5 Released!
Get ready for some Gradient Design Power! In the latest update we've extended the Design Panel with an awesome gradient generator! Now you can create linear or radial gradients, both with multiple color stops!
Also welcome the new Dropzone Control! A much requested feature by the Wappler users, which allows you to implement a multi file upload on a form quickly and easy!
Last but not least we have also a new App Connect Array component! Now you can finally manage tags lists, todo lists, choices list clietnside.
|
| Get latest version |
| |
| |
New Features & Updates
New Gradient Generator, Dropzone Control and Array Component:
|
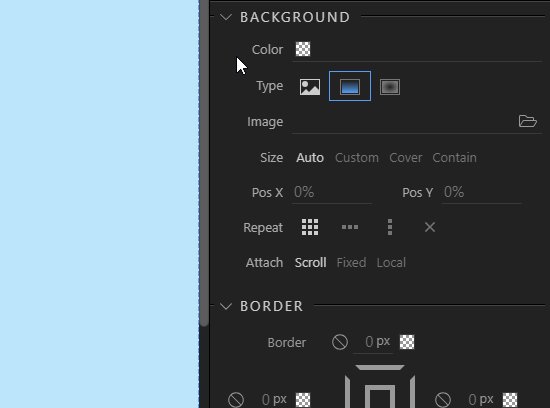
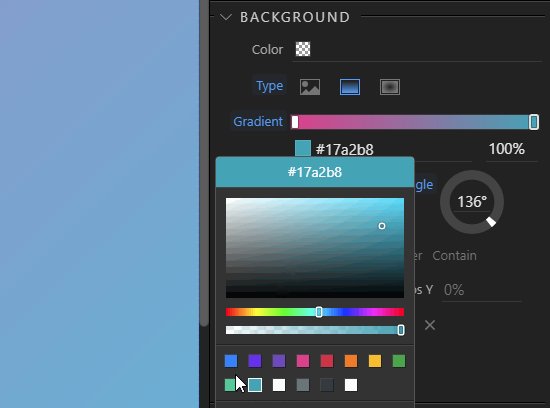
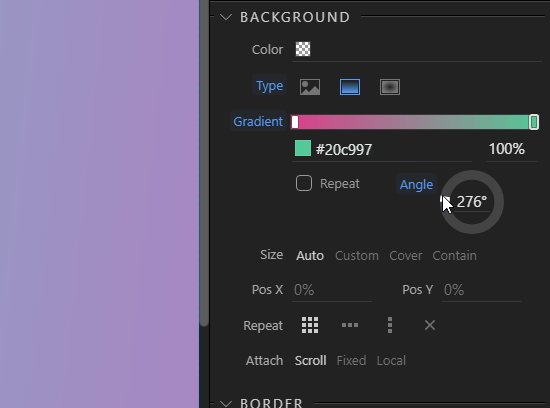
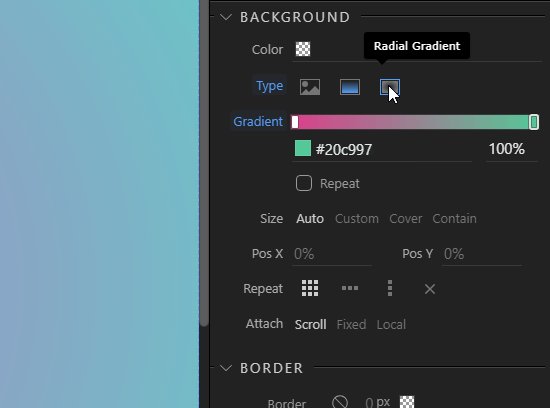
NEW: Gradient Generator
Easily create linear or radial gradients, both with multiple color stops! The generated CSS gradient code is of course cross browser compatible:

|
|
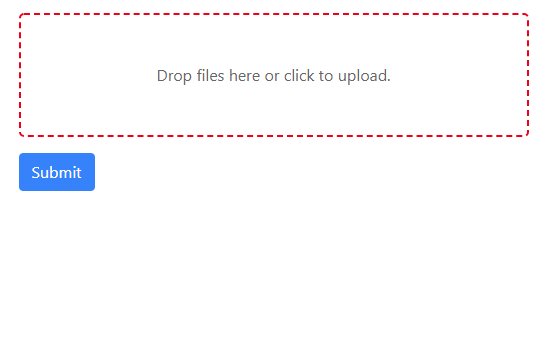
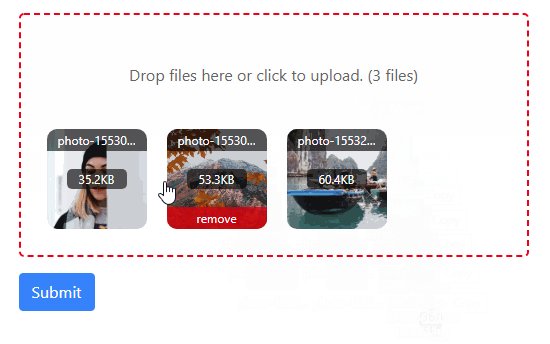
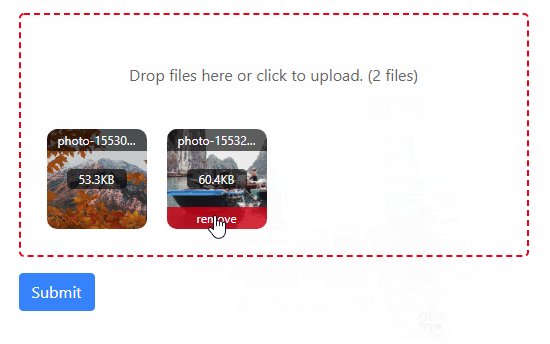
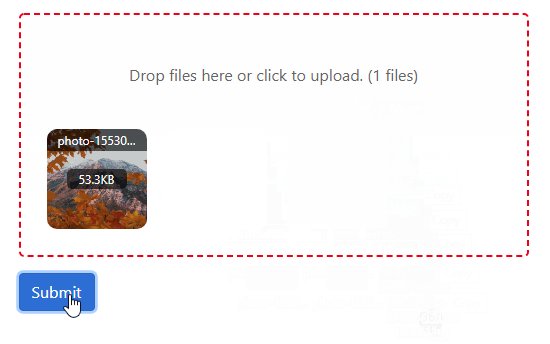
NEW: Dropzone Control
The Dropzone displays an area where people can just drop their files for upload and it will display nice thumbnails for preview:

|
|
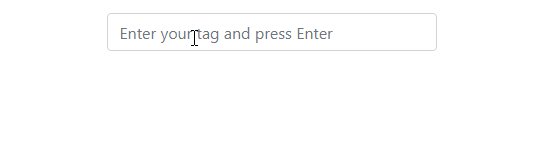
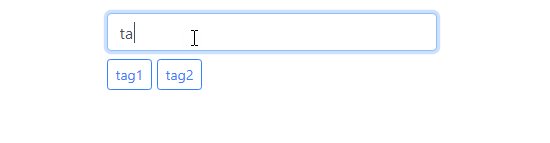
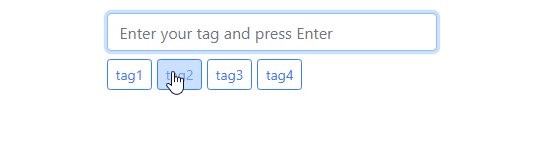
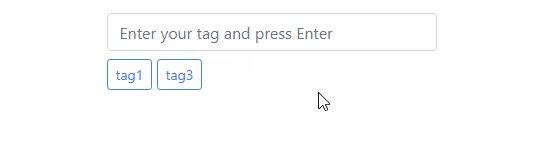
NEW: Array Component
App Connect Array component allows you to manage different data lists client side and pass them across your pages:

|
|
| All New Features |
| |
| |
Ecommerce with Wappler

Thanks to the Wappler API tools it's now possible to build Ecommerce solutions for your clients. Check the documentation created by our community expert Brian to see how easy it is to build an ecommerce website, without writing a single line of code:
|
|
|
| Ecommerce Documentation |
| |
Popular Showcases
Check some of the most popular Wappler showcases:
|
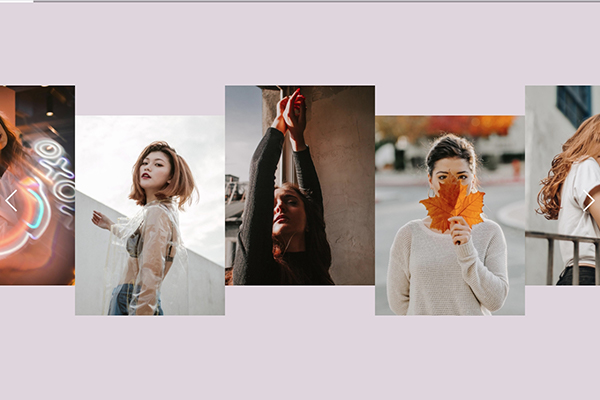
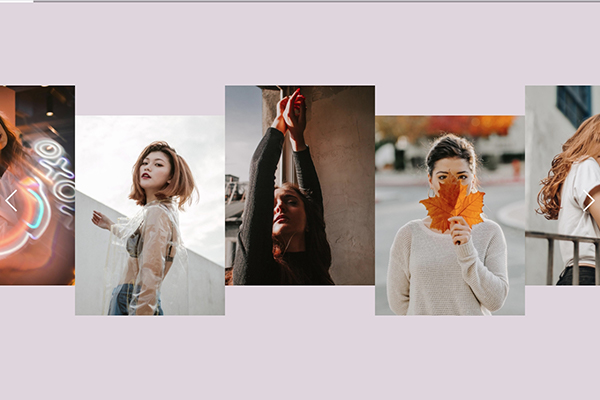
Responsive Swiper Portfolio
|

|
For this showcase we used the Swiper component in order to create a responsive photography portfolio page. The Swiper is configured to display different number of slides per page, depending on the screen size: 1 for phones, 2 for tablets, 3 for laptops and 4 for larger screens.
|
| View Showcase |
| |

|
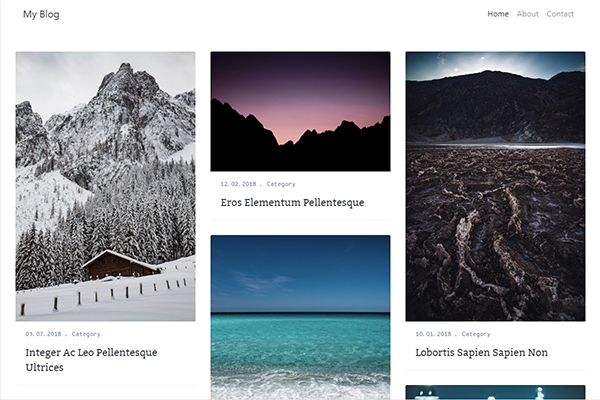
In this showcase we applied App Connect Lazy Load to a dynamic Masonry Grid. We also applied nice fade in animations to the images, using the App Connect Animate CSS extension. The page loading speed is really fast, as only the images required initially are loaded. When you start scrolling down, the rest of the images are loaded when they enter the viewport.
|
| View Showcase |
| |
| |
Not using Wappler yet?
Download Wappler here, and make sure to join our friendly Wappler Community where you can meet all Wappler experts! Share experience, get help, showcase your work or just have a nice chat with others.
|
| Get Started Today |
| |
|
|