| |

| |
Wappler 1.9.8 Released!
Another great update of all the upcoming experimental features!
Next to the full implementation of the inline text editing in the new design view, now we also have an awesome looking new Assets Manager! Now you can manage and use all your project images from a single place. Super easy for image picking!
Note: The new Assets Manager is available under the experimental features only. So make sure you enable them under the options, system settings.
|
| Get latest version |
| |
| |
New Features & Updates
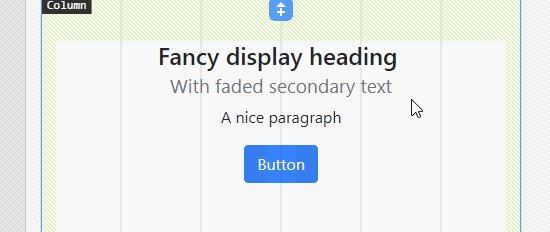
New Experimental Design View and Assets Manager:
|
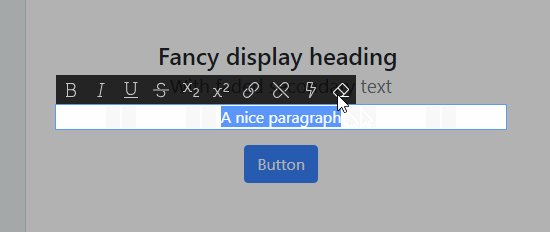
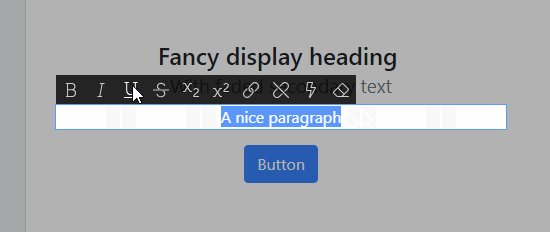
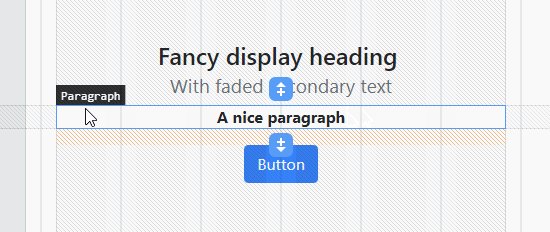
NEW: Inline Edit Toolbar
We've greatly improved the new inline editing toolbar, now it it includes everything you need to format your text and work with dynamic data:

|
|
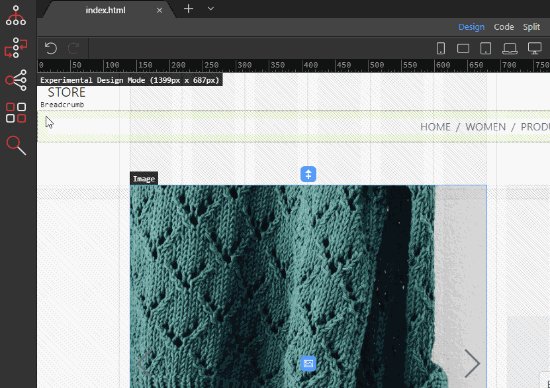
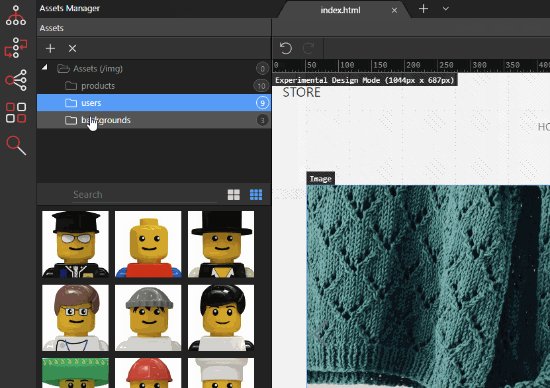
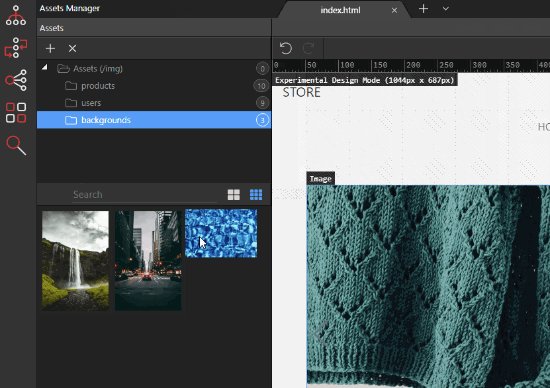
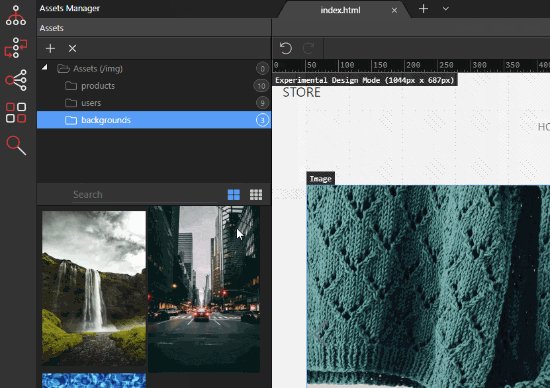
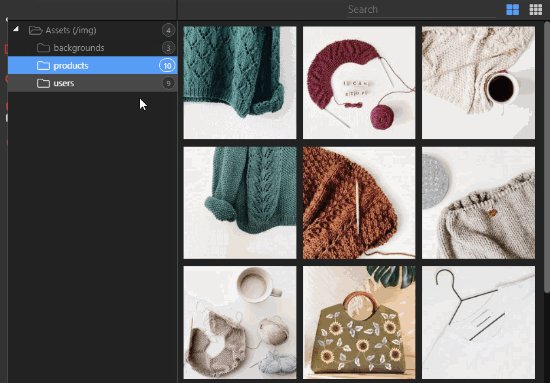
NEW: Assets Manager Panel
Another feature added to the Experimental Options is the new Assests Manager Panel. With ulra fast performance, thumbnail caching and drag and drop support now you can manage your project assets can be managed easily:

|
|
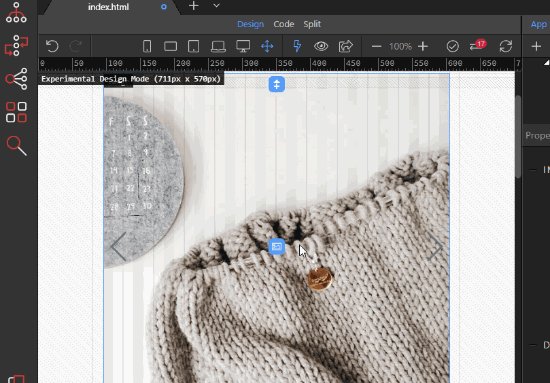
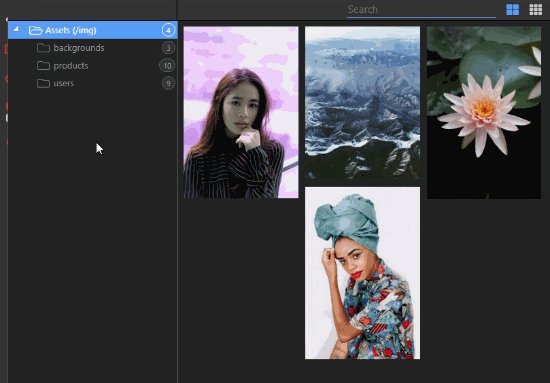
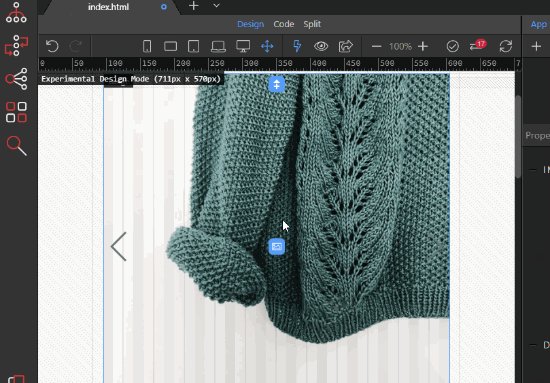
NEW: Assets Picker Dialog
Assets Manager integrates with the image picker button. A new dialog showing all your assets appears so you can easily select the image you need:

|
|
| All New Features |
| |
Popular Showcases
Check some of the most popular Wappler showcases:
|
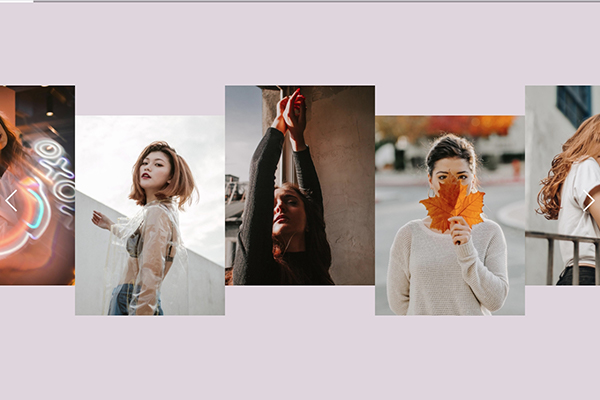
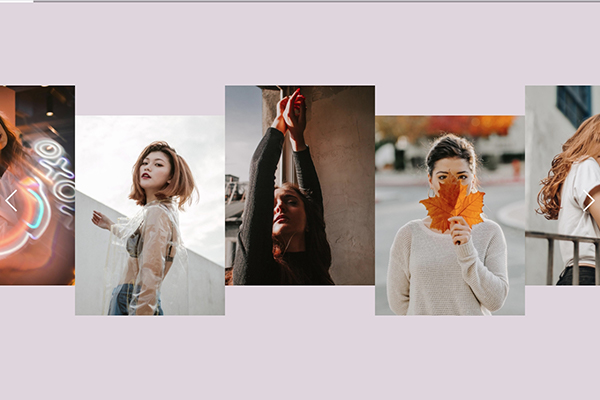
Responsive Swiper Portfolio
|

|
For this showcase we used the Swiper component in order to create a responsive photography portfolio page. The Swiper is configured to display different number of slides per page, depending on the screen size: 1 for phones, 2 for tablets, 3 for laptops and 4 for larger screens.
|
| View Showcase |
| |

|
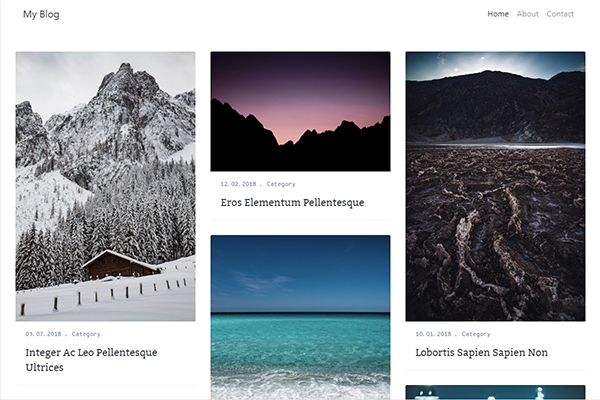
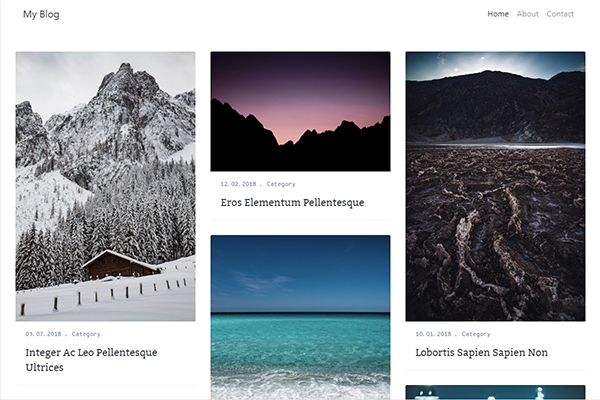
In this showcase we applied App Connect Lazy Load to a dynamic Masonry Grid. We also applied nice fade in animations to the images, using the App Connect Animate CSS extension. The page loading speed is really fast, as only the images required initially are loaded. When you start scrolling down, the rest of the images are loaded when they enter the viewport.
|
| View Showcase |
| |
| |
Not using Wappler yet?
Download Wappler here, and make sure to join our friendly Wappler Community where you can meet all Wappler experts! Share experience, get help, showcase your work or just have a nice chat with others.
|
| Get Started Today |
| |
|
|